In today’s digital era, the importance of responsive web design cannot be overstated. With over 80% of internet users owning a smartphone and a staggering 69% of their media time spent on these devices, a seamless experience across all screens has become not just a preference, but a necessity for businesses striving to capture global audiences. This demand for adaptability in web design harmonizes perfectly with the principles of digital marketing and SEO, where optimizing images, leveraging CSS frameworks, and reducing loading times are crucial for enhancing website performance and, in turn, Google ranking. The shift towards a mobile-centric world underscores what does responsive design mean for contemporary businesses—it means staying relevant, competitive, and visible in a crowded digital marketplace.
By integrating responsive website design into my overarching digital and performance marketing strategy, I aim to optimize every facet of a website’s user experience. From ensuring quick access regardless of the device or screen size to streamlining development to avoid the need for separate desktop and mobile versions, the focus is on crafting web design and SEO strategies that speak directly to the needs of a dynamic, global audience. The commitment to an inclusive, responsive design not only aligns with Google’s mobile-first indexing but also opens up avenues for measurable growth through web analytics, enhancing the digital footprint of businesses across sectors. Implementing these strategies and refining them based on continuous monitoring and analytics forms the core of responsive web design’s pivotal role in today’s competitive digital marketing landscape.
Understanding Responsive Web Design
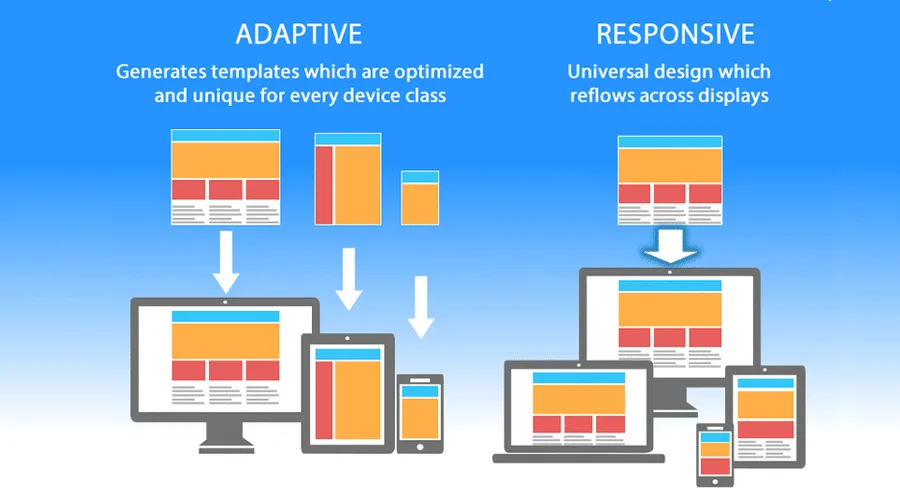
In diving into the world of Responsive Web Design (RWD), it’s pivotal to understand how leading platforms have harnessed its power to ensure seamless user experiences across various devices. Here are a few noteworthy examples:
- Dropbox embraces a fluid grid and flexible visuals to ensure its design remains consistent across devices, showcasing the adaptability at the core of RWD.
- Dribbble demonstrates the flexibility of RWD with its grid that adjusts from five columns on a desktop to two on mobile, maintaining content integrity without sacrificing usability.
- GitHub offers a tailored experience by adjusting the content above the fold based on the device type, ensuring users receive the most relevant information first.
These instances underline the essence of RWD, which is not just about automatic adjustment for different screen sizes but also about providing a consistent and engaging user experience regardless of the device. The technique involves a mix of layouts, images, and CSS media queries to accommodate various display sizes. Key components include:
- Media Queries: These allow the page to use different CSS style rules based on characteristics of the device the site is being displayed on, primarily the width of the browser.
- Flexible Images and Grids: Utilizing the
max-widthproperty ensures images and grid layouts scale down to fit the screen, preventing horizontal scrolling or images going off the screen. - Viewport Tags: Adding a viewport meta tag helps control the page’s dimensions and scaling on different devices, a foundational element for RWD.
Responsive Web Design is a testament to the evolution of web development, emphasizing the need for websites to adapt to the user’s environment. This adaptability not only enhances user satisfaction but also contributes significantly to SEO performance. With mobile traffic accounting for over half of all global traffic in 2017, and the expectation for this to grow, the importance of RWD cannot be overstated. Businesses that have not adopted a mobile-friendly website are quickly falling behind, as a significant portion of users disengage from sites that do not render well on their devices. Moreover, Google’s prioritization of mobile-friendly websites in search rankings further underscores the critical role of RWD in today’s digital landscape.
By integrating RWD into web design and development, businesses can ensure their digital presence is optimized for every user, regardless of their choice of device. This approach not only meets the current demand for mobile-friendly content but also positions businesses for future growth as digital consumption patterns continue to evolve.
Key Benefits of Responsive Web Design for Businesses
In my journey to optimize and elevate the digital presence of businesses, embracing responsive web design (RWD) emerges as a non-negotiable strategy. Here’s a breakdown of the key benefits that RWD brings to the table for businesses aiming to dominate in their respective industries:
- Wider Audience Reach:
- RWD ensures that your website is accessible and functional across a variety of devices and screen sizes, significantly expanding your potential audience reach.
- With the surge in mobile traffic, RWD caters to over half of the global internet users who prefer browsing on mobile devices, making your website a welcoming platform for a diverse user base.
- SEO and Performance Optimization:
- Google’s preference for mobile-friendly websites translates into better search engine rankings for responsive sites, a crucial factor for businesses in the digital age.
- Faster page loading times are achieved through modern performance techniques inherent in RWD, reducing the likelihood of users abandoning slow-loading pages and thus improving the overall site performance.
- Cost and Resource Efficiency:
- Developing and maintaining one responsive website is more cost-effective and time-efficient than managing separate versions for desktop and mobile. This streamlined approach allows for a singular focus on enhancing one platform that caters to all users.
- A unified analytical framework simplifies the process of monitoring and optimizing the website’s performance, providing invaluable insights with less effort and complexity.
- Enhanced User Experience:
- Consistency in design and branding across devices fosters a cohesive and familiar user experience, reinforcing brand identity and trust.
- Improved user experience and lower bounce rates are direct outcomes of responsive design, as users are more likely to stay and engage with a website that loads quickly, displays content appropriately, and is easy to navigate regardless of the device used.
- Future-Proofing:
- As digital consumption patterns evolve, RWD offers adaptability, ensuring that your website remains optimal and relevant for both current and future devices.
- The offline browsing capabilities enabled by HTML5 in responsive websites enhance accessibility, making your website an always-available resource for users on the go.
Incorporating RWD into your digital strategy not only aligns with the current technological and consumer trends but also positions your business for sustained growth and competitiveness. By focusing on creating a seamless, efficient, and universally accessible digital experience, you lay the groundwork for capturing and engaging a global audience, ultimately driving higher conversion rates and achieving measurable success in the digital marketplace.
Real-World Applications and Success Stories
Exploring the transformative impact of responsive web design, several businesses have harnessed its power to significantly enhance their digital presence and conversion rates. Here are compelling success stories that underscore the importance of responsive web design:
- Offspring, a UK-based Sports Shoes Retailer:
- Before RWD Implementation: Faced with a low conversion rate from mobile users due to poor navigation on mobile devices.
- After RWD Implementation:
- A 19% increase in smartphone/tablet conversion rate.
- A 58% increase in mobile/tablet revenue compared to the previous year.
- Achieved a 100/100 mobile site usability score from Google (previously 60/100).
- A 59% increase in organic traffic, enhancing search engine rankings.
- Walmart Canada:
- Challenge: High traffic from tablets but poor optimization for mobile devices.
- Responsive Design Outcome:
- Experienced a 20% boost in conversions.
- Saw a 98% rise in mobile orders, showcasing the direct impact of responsive design on e-commerce success.
- O’Neill Clothing:
- Pre-Responsive Design Metrics: Monitored conversions, transactions, and revenue before the design overhaul.
- Post-Responsive Design Performance:
- For iPhone/iPod:
- Conversions increased by 65.71%.
- Transactions increased by 112.50%.
- Revenue increased by 101.25%.
- For Android Devices:
- Conversions soared by 407.32%.
- Transactions went up by 333.33%.
- For iPhone/iPod:
- Revenue skyrocketed by 591.42%, demonstrating the dramatic impact of responsive design on mobile commerce.
These narratives not only illustrate the tangible benefits of implementing responsive web design but also highlight the strategic advantage it provides in optimizing for a diverse range of devices. By embracing responsive design, businesses can ensure they are not only meeting but exceeding the evolving expectations of their global audience, thereby securing their position in the competitive digital marketplace.
Best Practices for Implementing Responsive Web Design
In my pursuit to craft websites that not only stand the test of time but also deliver unparalleled user experiences, I’ve distilled my approach to implementing responsive web design (RWD) into a series of best practices. These strategies are not just about adapting to the current digital landscape but are designed to ensure that websites remain competitive and relevant, providing a seamless experience on any device.
- Adopt a Mobile-First Strategy:
- Why It’s Crucial: Starting with the mobile version allows us to prioritize content and functionality that are essential for users on-the-go. This approach aligns with the increasing mobile usage trends and Google’s mobile-first indexing.
- Scaling Up: It’s more straightforward to enhance and add more features for larger screens than to strip down a complex desktop site to fit on mobile devices.
- Essential Design Elements:
- Flexible Layouts: Use CSS Flexbox and Grid to create layouts that adapt to any screen size, ensuring content is always readable and accessible.
- Responsive Images: Implement SVGs or use the
object-fitCSS property to ensure images scale correctly without losing quality. This prevents layout shifts and improves visual engagement across devices. - Typography: Remember that typography can and should be responsive; adjusting font sizes, line heights, and spacing based on screen size enhances readability and user experience.
- Technical Implementation:
- Media Queries: Utilize Media Queries to establish breakpoints where the website’s layout or content changes to fit different screen sizes. This ensures that the website looks great and functions well, whether on a small smartphone or a large desktop monitor.
- Flexible Units: Employ flexible units (percentage, rem, em) for elements’ sizing to ensure they scale proportionally, maintaining the design’s integrity across devices.
- CSS Positioning: Leverage the CSS Position property to create dynamic, responsive layouts that adjust based on the viewing environment.
By integrating these practices into my web design process, I ensure that every website I develop not only meets but exceeds the expectations for modern, responsive websites. This commitment to excellence in responsive web design is what sets my work apart in today’s competitive digital landscape.

Future Trends in Responsive Web Design
As we navigate the evolving landscape of responsive web design, several key trends are emerging that are set to redefine how we interact with digital platforms. These trends not only enhance user experience but also align with the importance of responsive web design in optimizing for Google ranking, ensuring seamless experiences, and improving website performance. Let’s delve into some of these future trends:
- Innovative Navigation and Interactions:
- Experimental Navigation: Moving beyond traditional menus to incorporate creative navigation patterns that reflect a website’s unique branding.
- Drag Interaction: Offering users the ability to interact with elements on the page, providing a more engaging and personalized experience.
- Scrolling Effects and Kinetic Typography: Utilizing scroll-triggered animations and moving text to captivate users’ attention, guiding them through the website in a visually dynamic manner.
- Visual and Aesthetic Enhancements:
- Structured Typography and Colorful Gradients: Employing bold typography and vibrant gradients to create visually striking designs that capture and retain user interest.
- Cinemagraphs and Layering: Adding depth to web pages with continuous loop videos and layered design elements, creating a more immersive experience.
- Brutalism and Minimalism: Exploring eclectic, raw designs alongside clean, minimalistic interfaces to stand out and cater to diverse aesthetic preferences.
- Technological Advancements and User-Centric Design:
- Support for Dark Mode and Variable Fonts: Incorporating features like dark mode for eye comfort and variable fonts for improved readability and performance.
- Micro-Interactions and AI Enhancements: Integrating subtle animations and AI-driven elements like chatbots to increase engagement and provide personalized user experiences.
- Adaptive Multi-Device Experiences: Using RESS approaches and mobile-first design to ensure optimal usability across all devices, aligning with Google’s recommendations for responsive design.
These trends underscore the continuous evolution of responsive web design, emphasizing the need for websites to not only adapt to various screen sizes but to also offer engaging, personalized, and accessible experiences. By integrating these trends into my responsive web design strategy, I aim to elevate the digital presence of businesses, ensuring they remain competitive and relevant in the digital marketplace.
FAQs
What does responsive design contribute to web development?
Responsive design addresses a multitude of issues for your website. It ensures your site is mobile-friendly, enhances its appearance on both large and small screens, and can lead to visitors spending more time on your site. Additionally, it can boost your search engine rankings.
What are the advantages of implementing responsive web design?
The advantages of responsive web design include making your website mobile-friendly, simplifying content creation, speeding up page loading times, increasing social media engagement, requiring less maintenance, improving visibility in search engine results, minimizing content duplication problems, and lowering the likelihood of visitors leaving your site quickly (bounce rates).
Why is responsive design important for websites?
Responsive design is crucial for providing an improved user experience. It allows your website to fluidly adapt to various screen sizes and devices, offering a consistent and user-friendly experience to all visitors.
How does responsive design contribute to device accessibility?
Responsive design plays a critical role in ensuring that users have a consistent brand experience and interface, no matter the device they use. This consistency helps users easily recognise and navigate a website, which builds trust and enhances familiarity, ultimately leading to better engagement and increased conversions.
Can Book a call or contact us to get best quotes on website development .
You can read more about the CEO of Compalgo Labs on this link which shared us on by our client blog
Reference
- https://www.linkedin.com/pulse/importance-responsive-web-design-todays-mobile-world-z3toc?trk=article-ssr-frontend-pulse_more-articles_related-content-card
- https://www.webfx.com/web-design/learn/why-responsive-design-important/
- https://www.dotcominfoway.com/blog/importance-of-responsive-web-design/
- https://www.linkedin.com/pulse/importance-responsive-website-design-must-have-your-business
- https://yourweb.ie/the-importance-of-responsive-web-design-creating-a-seamless-user-experience/
- https://www.searchenginejournal.com/seo-responsive-web-design-benefits/211264/
- https://brightpinkagency.com/responsive-web-design-boosts-sales/
- https://www.invisionapp.com/inside-design/examples-responsive-web-design/
- https://www.toptal.com/designers/responsive/responsive-design-best-practices
- https://www.w3schools.com/html/html_responsive.asp
- https://www.coursera.org/articles/responsive-web-design
- https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Responsive_Design
- https://www.w3schools.com/css/css_rwd_intro.asp
- https://en.wikipedia.org/wiki/Responsive_web_design
- https://www.resourcetechniques.co.uk/news/web-design/advantages-of-responsive-web-design-101485
- https://www.keycdn.com/blog/benefits-of-responsive-web-design
- https://www.thebyte9.com/responsive-web-design-what-can-it-do-for-your-business
- https://www.freecodecamp.org/news/responsive-design-best-practices/
- https://blog.hubspot.com/marketing/web-design-trends-2017
- https://medium.com/@wowinfotechseo/the-importance-of-responsive-web-design-in-2023-trends-and-best-practices-88aea33730c8
- https://brandandwebdesigns.com/the-latest-responsive-design-trends-2023/
- https://designmodo.com/web-design-trends-2023/





Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
thanks!!! What is the question?