Welcome back, fellow web adventurers! Today, Day 2: Building Your First Website Skeleton with HTML Tags, we’ll continue our journey into the world of HTML by taking a deeper dive into its building blocks: HTML tags. These tags are the essential tools you’ll use to create the structure and content of your website.
So let’s start without any deley
Day 2: Building Your First Website Skeleton with HTML Tags
Building Blocks of Your Website:
Let’s revisit some key tags we discussed yesterday:
<html>: Marks the beginning and end of your HTML document.<head>: Holds information about your website, including the title and character encoding. Invisible to users, it’s crucial for browsers and search engines.<body>: Encloses the visible content of your website, where you’ll find text, images, links, and other elements.
But these are just the tip of the iceberg! HTML offers a vast array of tags for building specific elements on your web page. Let’s explore some of the most essential ones:
1. Headings:
Headings help organize and structure your content, making it easier for users to navigate and understand your website.
<h1>: This tag defines the most important heading, typically used for the website title.<h2>to<h6>: These tags define less important headings, representing subheadings and sections within your content.
2. Paragraphs:
The <p> tag defines a paragraph of text. Use multiple </p> tags to create multiple paragraphs.
3. Images:
The <img> tag allows you to display images on your website. You’ll need to specify the image source using the src attribute.
4. Links:
The <a> tag creates hyperlinks, allowing users to navigate between different pages on your website or even external websites. Don’t forget to specify the destination URL using the href attribute.
5. Lists:
Unordered lists (<ul>) and ordered lists (<ol>) help organize groups of items into clear lists. Use <li> tags for each list item.
6. Tables:
Tables (<table>) provide a structured way to present data in a clear and organized manner. You’ll need additional tags like <tr> (table row) and <td> (table data) to define the table structure.
Building Your First Website:
Now, let’s put these tags to the test! Here’s how to build a simple website structure:
- Open your text editor and create a new file.
- Save the file as “index.html”.
- Copy and paste the following code into the editor:
HTML
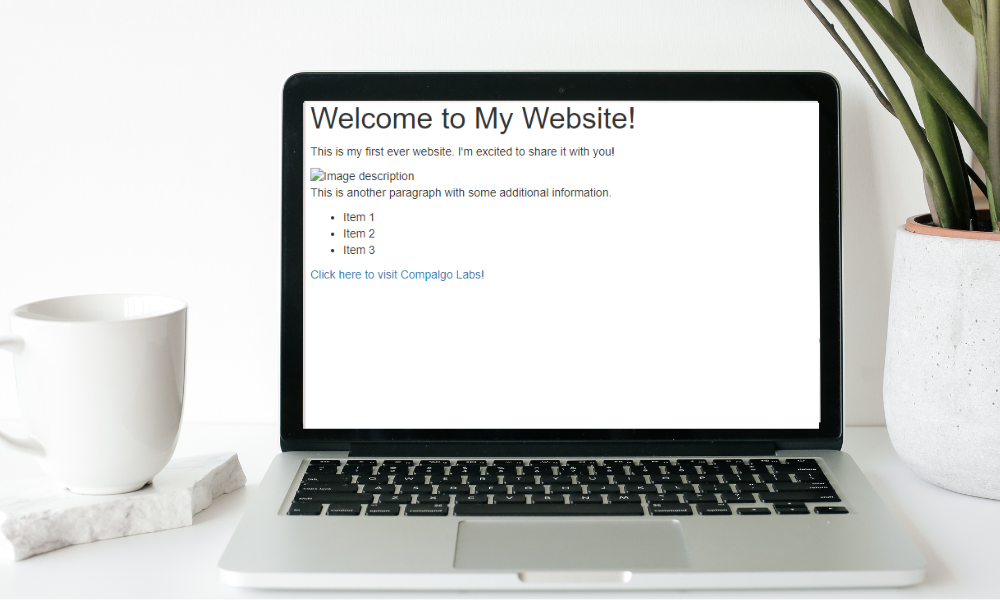
<!DOCTYPE html>
<html>
<head>
<title>My Awesome Website</title>
</head>
<body>
<h1>Welcome to My Website!</h1>
<p>This is my first ever website. I'm excited to share it with you!</p>
<img src="image.jpg" alt="Image description">
<p>This is another paragraph with some additional information.</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<a href="https//:compalgolabs.com">Click here to visit Compalgo Labs!</a>
</body>
</html>Note : Use code with caution
- Replace “image.jpg” with the actual path to your image file.
- Add more content and tags as needed to customize your website.
- Open the file in your web browser to view your creation.
Congratulations! You’ve just built your first website, complete with basic structure and content.

Beyond the Basics:
This is just the beginning of your website development journey! In the next blog post, we’ll delve deeper into the world of HTML, exploring more advanced tags and attributes to create even more complex and engaging websites. Stay tuned!

Don’t forget to leave a comment below with your questions and suggestions! We love hearing from our community.
Subscribe to our blog to stay updated on the latest web development tutorials and tips!
Together, let’s build amazing things online!