Attention, fellow web warriors! Today, Day 5: Unleash the Power of Ordered and Unordered Lists in HTML,we venture into the realm of organization and clarity with a powerful weapon: lists! In the HTML arsenal, these aren’t just boring bullet points; they’re tools to transform your content into visual feasts and navigable landscapes for your audience.
Ordered vs Unordered: Choosing the Right List
Ordered Lists (<ol>) march along in a numbered sequence, perfect for outlining steps, timelines, or ranking items. They shout, “Follow me! There’s a specific order here!”
Unordered Lists (<ul>) waltz freely, presenting items without a numerical hierarchy. They whisper, “Explore! Choose your own path!” They’re ideal for listing features, ingredients, or random musings (like this one!).
Wielding the List Tags:
Crafting lists in HTML is a breeze! Here’s how to wield the magic:
HTML Code
<ol>
<li>Step 1: Gather your ingredients.</li>
<li>Step 2: Preheat the oven to 350°F.</li>
<li>Step 3: Mix the batter with a whisk of confidence.</li>
</ol>
<ul>
<li>Essential spices: cinnamon, nutmeg, and a pinch of love.</li>
<li>Optional toppings: chocolate chips, nuts, or a sprinkle of dreams.</li>
<li>Bake for 20 minutes, or until your kitchen smells like heaven.</li>
</ul>
Note : Use code with caution.
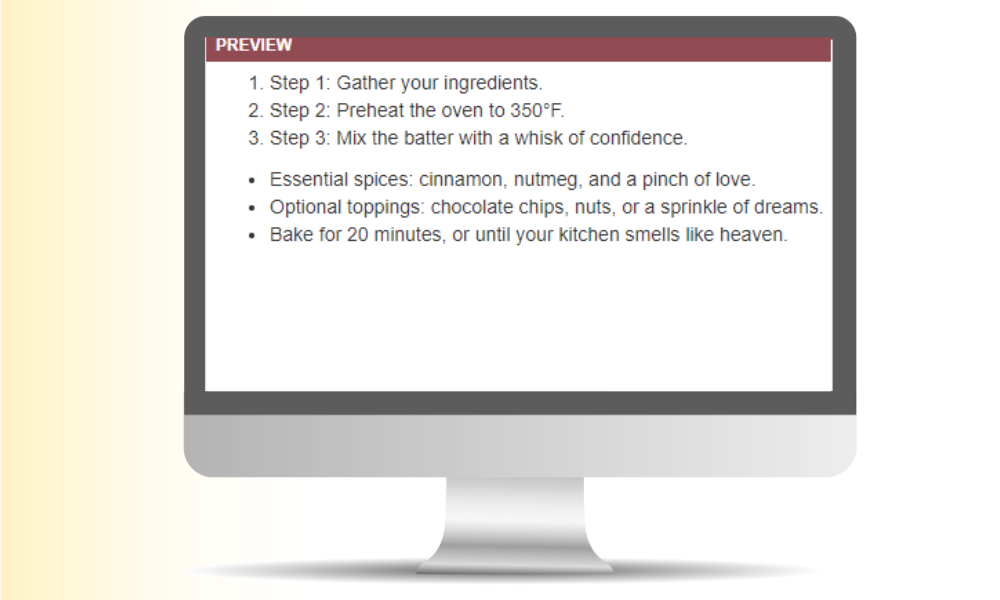
Preview of the above code is as :

But the magic lies in using them strategically:
- Clarity is king: Choose the right list type based on your content’s flow.
- Brevity is beauty: Keep your list items concise and easy to read.
- Visually captivating: Experiment with different nesting levels and indentation for a visually appealing structure.
Beyond the Basics:
But wait, there’s more! You can:
- Customize list styles: Change numbering formats, bullet icons, and spacing for visual flair.
- Nest lists within lists: Create sub-categories and multi-level hierarchies for complex information.
- Combine lists with other elements: Use them within paragraphs, tables, or even other lists (listception!).
Unleash the Power of Lists:
Lists are more than just organizational tools. They can:
- Improve readability: Break down long text into bite-sized chunks, making it easier for users to scan and digest information.
- Enhance visual appeal: Add structure and visual interest to your content, preventing monotonous walls of text.
- Boost SEO: Search engines love organized content, and lists can improve your website’s search ranking.
So, grab your list-making sword and charge into your website! Craft compelling lists, organize your content with clarity, and guide your users through your online kingdom like a seasoned web warrior.
The Power of Words:
Remember, your list items are mini-sentences. Craft them with care, using clear, concise language that engages your readers.
Don’t forget to leave a comment below with your list-making tips and tricks! We love hearing from our fellow adventurers.
Subscribe to our blog to stay updated on the latest web development tutorials and tricks!
Together, let’s build amazing things online!
Together, let’s build amazing things online!